
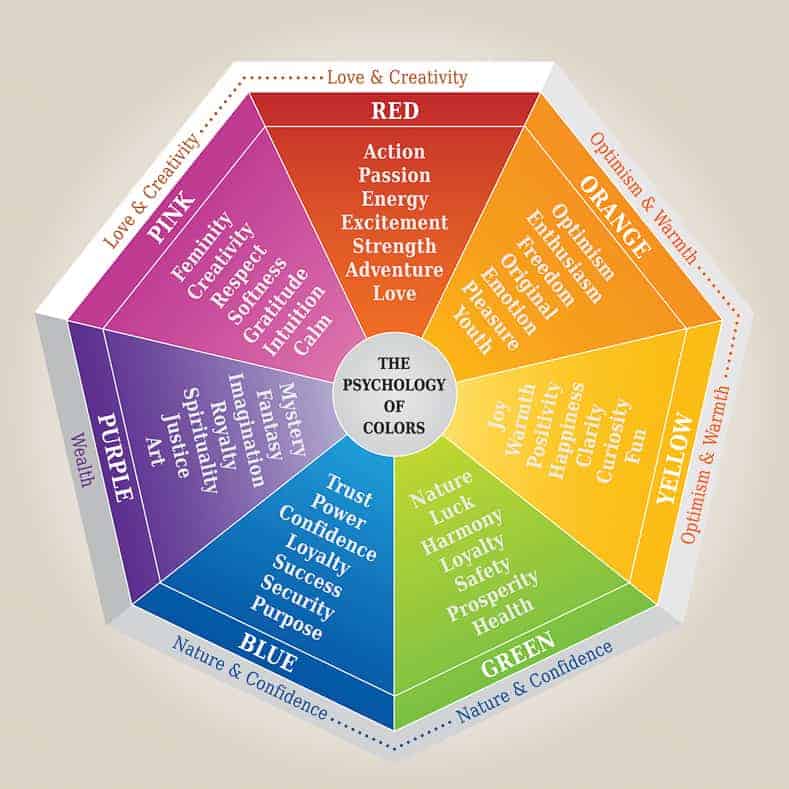
All colors convey a certain message or vibe to the end-user. Some colors can denote a feeling of happiness while other can invoke anger. It's up to you as the designer to choose the colors that will match the theme of your site.
Color Psychology InformationGive your site a consistent vibe and have it stand out by using a consistent color palette. Color palletes featured on the site below are professional designed to ensure the colors work well together.
As a note, don't mix colors at random as that will send mix messages to your user.

Color Palette
Contrast is important, your content should be easily readable to viewers whether they are close or far. For a good rule of thumb, have dark content on a light background, or light content on a dark background. Never use two light colors together, nor two dark colors

Contrast Tips